Membuat Web Sederhana menggunakan PHP, Twig Template Engine dan MySQL: Part 3
Menggunakan Bootstrap
Bootstrap adalah salah satu CSS Framework yang cukup populer dan banyak digunakan untuk pengembangan Web. Bootstrap adalah pustaka yang dimana pustaka ini telah memiliki banyak sekali komponen-komponen yang dapat kita gunakan kembali dengan sangat mudah.
Cara menggunakan Bootstrap didalam web sederhana kita ini terbilang cukup mudah, hal yang perlu dilakukan hanyalah memanggil file css dan js dari pustaka Bootstrap kedalam file-file html kita.
-
Menambahkan link css kita ke head.html dan js ke foot.html serta menambahkan beberapa komponen-komponen.
<!DOCTYPE html> <html> <head> <title>{{ judul }}</title> <meta name="description" content="{{ deskripsi }}"> <link href="/static/css/bootstrap.min.css" rel="stylesheet"> </head> <body> <div class="navbar navbar-inverse navbar-static-top"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="/index.php">{{ judul }}</a> </div> <div class="navbar-collapse collapse"> <ul class="nav navbar-nav navbar-right"> <li><a href="/gallery.php">Galeri</a></li> </ul> </div> </div> </div>Yang diatas kita lakukan adalah menambahkan link ke /static/css/bootstrap.min.css yang merupakan pustaka utama dari Bootstrap CSS Framework. Pada bagian ini kita menggunakan versi minified (.min). Dan juga menambahkan sebuah navbar. Kenapa disimpan dalam head.html? Tujuannya adalah, agar setiap kali kita memanggil file head.html ini di file-file lain selain index.html (untuk galeri nanti atau yang lain) maka kita tidak perlu lagi menuliskan navbar ini secara berulang-ulang.
<hr> <footer class="inverse"> <div class="container"> <p>Dibuat menggunakan <a href="http://getbootstrap.com">Bootstrap</a>, <a href="">Twig Template Engine</a>, dan <a href="http://php.net">PHP</a>.</p> </div> </footer> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script> <script src="/static/js/bootstrap.min.js"></script> </body> </html>Didalam foot.html, kita menambahkan komponen untuk memunculkan suatu kalimat, hal ini dapat diubah sesuai dengan keinginan. Dan juga kita menambahkan jquery dari remote file. Jquery merupakan salah satu framework untuk javascript (akan dijelaskan detail ditopik lain) yang cukup populer dan sering digunakan banyak orang. Begitu pula dengan file bootstrap.min.js kita masukkan setelah jquery, dikarenakan file js dari bootstrap ini membutuhkan jquery untuk berjalan.
Untuk dapat paham dengan komponen-komponen yang disediakan dari Bootstrap, akan sangat baik jika anda membaca-baca Komponen-komponen dari Boostrap, disini.
-
Merubah index.html,
{% include 'head.html' %} <div class="container"> <div class="jumbotron"> <h1>Selamat Datang</h1> <p>Perkenalkan, nama saya adalah {{ nama_lengkap }}. Dan saya berasal dari {{ nama_kota }}. Salam Kenal <p><a class="btn btn-primary btn-lg" href="#" role="button">Selengkapnya</a></p> </div> </div> {% include 'foot.html' %}
Membuat halaman galeri
Setelah halaman index telah kita buat, selanjutnya adalah halaman Galeri. (gallery.php dan gallery.html untuk templatenya)
-
Membuat file-file yang dibutuhkan
$ touch gallery.php $ touch template/gallery.html -
Menambahkan Pustaka Twig, Tumpukan Data, dan memanggil template di gallery.php
<?php include_once __DIR__.'/inc/Twig/lib/Twig/Autoloader.php'; Twig_Autoloader::register(); $loader = new Twig_Loader_Filesystem(__DIR__ . '/template'); $twig = new Twig_Environment($loader, array()); $data = array( 'judul' => 'Web Sederhana', 'deskripsi' => 'Belajar membuat web sederhana', 'daftar_gambar' => [ 'http://blacktie.co/demo/stanley/assets/img/portfolio/port01.jpg', 'http://blacktie.co/demo/stanley/assets/img/portfolio/port02.jpg', 'http://blacktie.co/demo/stanley/assets/img/portfolio/port03.jpg', 'http://blacktie.co/demo/stanley/assets/img/portfolio/port04.jpg', 'http://blacktie.co/demo/stanley/assets/img/portfolio/port05.jpg', 'http://blacktie.co/demo/stanley/assets/img/portfolio/port06.jpg' ] ); echo $twig->render('gallery.html', $data); ?>Apa yang berbeda antara index.php dan gallery.php? Hanya ada dua, yaitu isi dari tumpukan data dan template yang akan dirender. Apa arti dari daftar_gambar?
Halaman yang kita buat adalah gallery, yang dimana memiliki arti bahwa akan ada beberapa gambar yang terpajang. Gambar-gambar ini dibuat menjadi satu tumpukan data dengan nama daftar_gambar dan kita masukkan ke dalam tumpukan data $data (Biasanya disebut multidimensional array). Gambar-gambar ini saya ambil dari halaman Demo untuk salah satu template yang dibuat menggunakan Bootstrap. Stanley dari blacktie.
-
Mengatur tatap muka dan komponen-komponen untuk gallery.html
{% include 'head.html' %} <div class="container"> <div class="page-header"> <h1>Gallery</h1> </div> </div> <div class="container"> <div class="row"> {% for gambar in daftar_gambar %} <div class="col-xs-6 col-md-4"> <a href="#" class="thumbnail"> <img src="{{ gambar }}" alt=""> </a> </div> {% endfor %} </div> </div> {% include 'foot.html' %}Masih sama seperti template untuk halaman index, kita memanggil file head.html dan foot.html. Lalu yang berbeda hanyalah komponen-komponen yang hanya akan kita tampilkan di halaman gallery saja.
Pada bagian
{% for gambar in daftar_gambar %} <div class="col-xs-6 col-md-4"> <a href="#" class="thumbnail"> <img src="{{ gambar }}" alt=""> </a> </div> {% endfor %}kita melakukan looping atau perulangan dari tumpukan data daftar_gambar yang kita kirimkan dari gallery.php. Lalu apa itu gambar? gambar merupakan representatif dari nilai-nilai dari tumpukan data daftar_gambar yang sebelumnya kita definisikan. Jadi, ketimbang kita menuliskan semuanya satu persatu, seperti ini:
<div class="container"> <div class="row"> <div class="col-xs-6 col-md-4"> <a href="#" class="thumbnail"> <img src="http://blacktie.co/demo/stanley/assets/img/portfolio/port01.jpg" alt=""> </a> </div> <div class="col-xs-6 col-md-4"> <a href="#" class="thumbnail"> <img src="http://blacktie.co/demo/stanley/assets/img/portfolio/port02.jpg" alt=""> </a> </div> <div class="col-xs-6 col-md-4"> <a href="#" class="thumbnail"> <img src="http://blacktie.co/demo/stanley/assets/img/portfolio/port03.jpg" alt=""> </a> </div> <div class="col-xs-6 col-md-4"> <a href="#" class="thumbnail"> <img src="http://blacktie.co/demo/stanley/assets/img/portfolio/port04.jpg" alt=""> </a> </div> <div class="col-xs-6 col-md-4"> <a href="#" class="thumbnail"> <img src="http://blacktie.co/demo/stanley/assets/img/portfolio/port05.jpg" alt=""> </a> </div> <div class="col-xs-6 col-md-4"> <a href="#" class="thumbnail"> <img src="http://blacktie.co/demo/stanley/assets/img/portfolio/port06.jpg" alt=""> </a> </div> </div> </div> -
Mana yang anda pilih? Menuliskan secara statis satu persatu, atau menuliskan dengan cara pertama menggunakan Template Engine? Nah, sebenarnya kelebihannya bukan itu saja. Kelebihan lainnya adalah jika suatu saat kita ingin merubah alamat gambar yang ingin kita tampilkan caranya akan sangat mudah. Yaitu hanya dengan mengganti nilai dari tumpukan data daftar_gambar yang ada di gallery.php. Mudah bukan?
-
Untuk memastikan output dari gallery.php atau untuk melakukan pengecekan sangatlah mudah. Cukup dengan menjalankan perintah berikut:
$ php gallery.phpMaka output yang akan keluar adalah sebagai berikut:
<!DOCTYPE html> <html> <head> <title>Web Sederhana</title> <meta name="description" content="Belajar membuat web sederhana"> <link href="/static/css/bootstrap.min.css" rel="stylesheet"> </head> <body> <div class="navbar navbar-inverse navbar-static-top"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="/index.php">Web Sederhana</a> </div> <div class="navbar-collapse collapse"> <ul class="nav navbar-nav navbar-right"> <li><a href="/gallery.php">Galeri</a></li> </ul> </div> </div> </div> <div class="container"> <div class="page-header"> <h1>Gallery</h1> </div> </div> <div class="container"> <div class="row"> <div class="col-xs-6 col-md-4"> <a href="#" class="thumbnail"> <img src="http://blacktie.co/demo/stanley/assets/img/portfolio/port01.jpg" alt=""> </a> </div> <div class="col-xs-6 col-md-4"> <a href="#" class="thumbnail"> <img src="http://blacktie.co/demo/stanley/assets/img/portfolio/port02.jpg" alt=""> </a> </div> <div class="col-xs-6 col-md-4"> <a href="#" class="thumbnail"> <img src="http://blacktie.co/demo/stanley/assets/img/portfolio/port03.jpg" alt=""> </a> </div> <div class="col-xs-6 col-md-4"> <a href="#" class="thumbnail"> <img src="http://blacktie.co/demo/stanley/assets/img/portfolio/port04.jpg" alt=""> </a> </div> <div class="col-xs-6 col-md-4"> <a href="#" class="thumbnail"> <img src="http://blacktie.co/demo/stanley/assets/img/portfolio/port05.jpg" alt=""> </a> </div> <div class="col-xs-6 col-md-4"> <a href="#" class="thumbnail"> <img src="http://blacktie.co/demo/stanley/assets/img/portfolio/port06.jpg" alt=""> </a> </div> </div> </div> <hr> <footer class="inverse"> <div class="container"> <p>Dibuat menggunakan <a href="http://getbootstrap.com">Bootstrap</a>, <a href="">Twig Template Engine</a>, dan <a href="http://php.net">PHP</a>.</p> </div> </footer> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script> <script src="/static/js/bootstrap.min.js"></script> </body> </html>
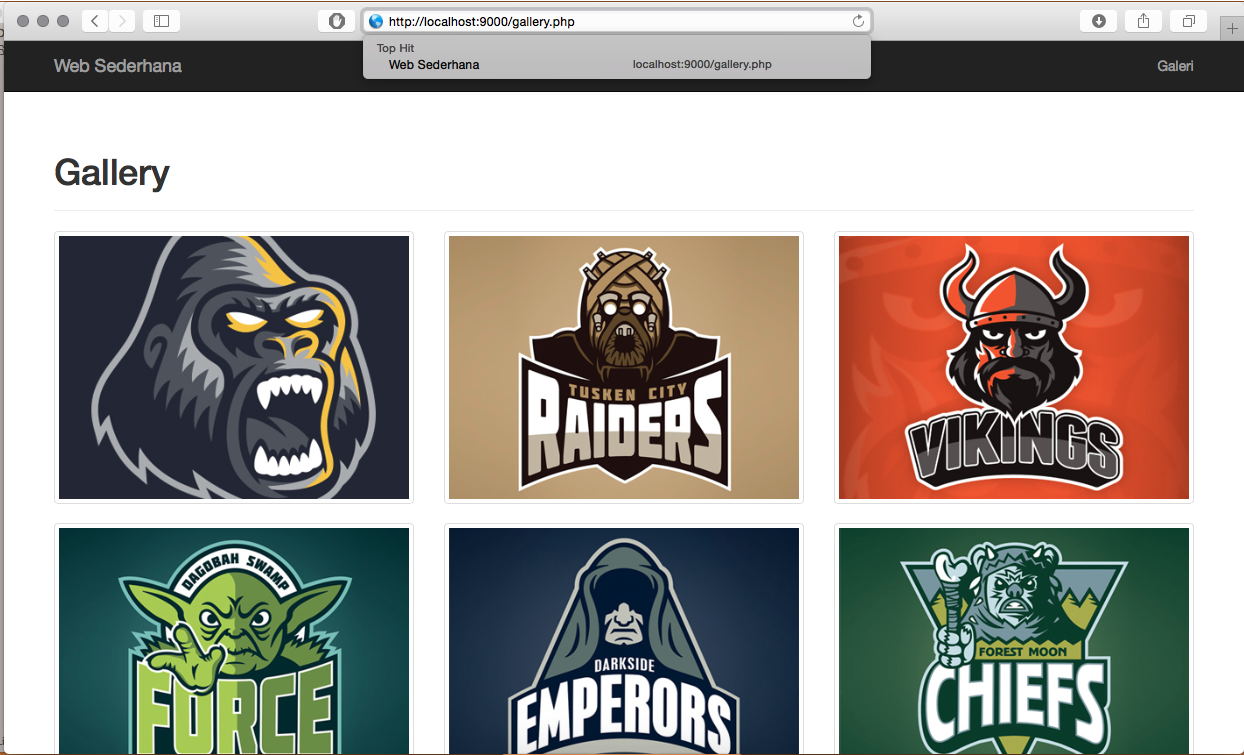
Uji coba halaman index dan gallery
Mari jalankan kembali PHP Builtin Web Server dengan perintah yang sama seperti sebelumnya.
$ php -S 0.0.0.0:9000 -t .
Kemudian untuk memeriksa satu persatu bisa dengan membuka alamat http://localhost:9000/index.php dan http://localhost:9000/gallery.php